Howto: Opt-In Dialog manuell anzeigen lassen
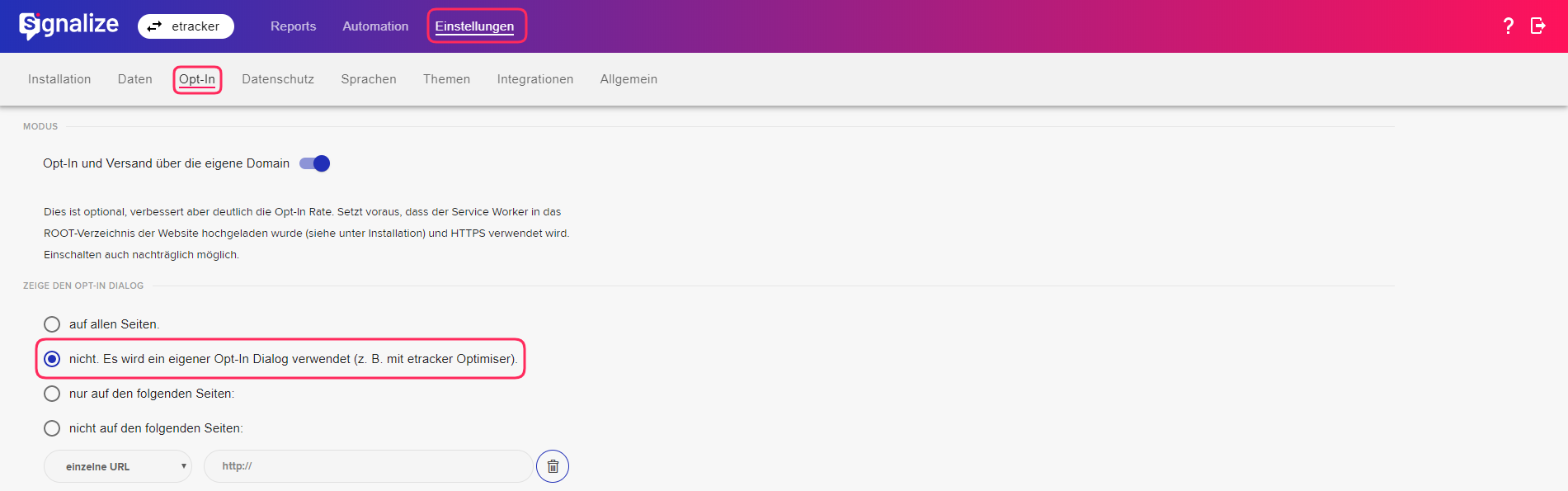
Neben der Möglichkeit, den Opt-In Dialog automatisiert nach einer gewissen Zeitspanne anzeigen zu lassen, kann der Dialog auch manuell getriggert werden. Voraussetzung dafür ist, dass der Signalize Code eingebaut ist und in den Signalize Optionen die Anzeige des Dialogs auf “nicht. Es wird ein eigener Opt-In Dialog verwendet (z. B. mit etracker Optimiser).” gestellt wird:

1.) Aufruf für den nativen Opt-In Dialog
Mit folgendem Skript-Befehl kannst du den nativen Opt-In Dialog des Browsers aufrufen:
et_openNativeOptIn('Account ID','https://api.signalize.com');
Bitte achte darauf, dass ‚Account ID‚ nur ein Platzhalter ist und hier die Account ID deines Accounts eintragen werden muss.
Diesen Aufruf kannst du nun beispielsweise auf einen Button oder einen Link legen und somit eine Anmeldeseite für Push-Benachrichtigungen einrichten, wie du es von Newslettern oder Whatsapp-Verteilern kennst. Oder du integrierst die Abfrage direkt in einen Registrierungsprozess.
Eine beispielhafte Textverlinkung könnte wie folgt aussehen:
< a href="#" onmousedown="et_openNativeOptIn('AccountID','https://api.signalize.com');">Ja, ich möchte Push-Nachrichten erhalten< /a>
2.) Aufruf für den Dialog mit der Subdomain
Für den Aufruf des Opt-In Dialogs mit einer Subdomain steht dir folgende Funktion zur Verfügung:
et_getPopUpTexts = function() {
return {
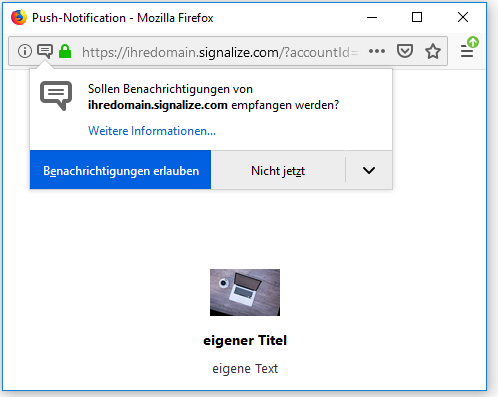
'title': 'eigener Titel',
'message': 'eigene Text',
'icon': 'Eigenes Bild. URL oder base64'
};
}
et_enablePush();
Zur Veranschaulichung, an welcher Stelle die übergebenen Texte stehen, siehst du hier das Pop-Up:

So steht dir neben der automatischen Ausspielung des Opt-In Dialogs über Signalize oder über den etracker Optimiser mit dem manuellen Triggering eine Vielzahl an Möglichkeiten zur Verfügung, wann und wie der Opt-In Dialog ausgespielt wird. Dadurch kannst du die Abfrage der potentiellen Abonnenten zielgenau auf deine Bedürfnisse anpassen.
Zur Inspiration haben wir dir einige Beispiele einer Integration dieser Funktion zusammengestellt:
Als Kontaktmöglichkeit:

Integration als Seitenelement