Howto: Trigger-Events per CSS-Selektor erfassen
Mit Hilfe von Selektor-Events können Klicks auf beliebigen Seiten-Elementen erfasst werden, ohne dass der Quellcode einer Webseite verändert werden muss.
Diese können anschließend als Auslöser von Trigger-Kampagnen verwendet werden, um Nutzer automatisiert nach bestimmten Aktionen auf der Website mit passenden Follow-up-Nachrichten zu versorgen.
Wählen Sie Einstellungen → Account & Datenschutz → CSS Selektor-Events, um ein Selektor-Event zu erstellen, zu ändern oder löschen.
CSS-Selektoren ausmachen
Es gibt zwei Möglichkeiten, CSS-Selektoren im Quellcode Ihrer Webseite zu identifizieren.
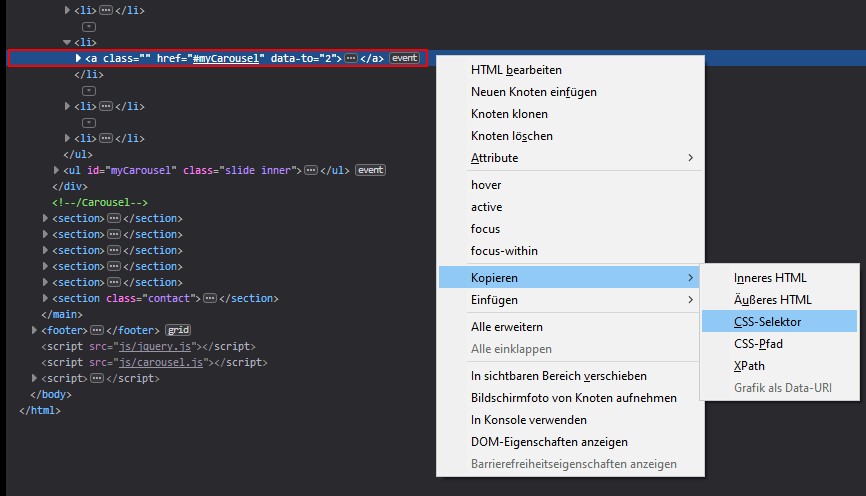
Zum einen über das Kontextmenü:
- Gehen Sie auf das Element Ihrer Webseite, das Sie als Event tracken möchten.
- Öffnen Sie mit der rechten Maustaste das Kontextmenü.
- Wählen Sie den Menüpunkt „Untersuchen“ bzw. „Element untersuchen“ aus.
- Kopieren Sie den CSS-Selektor (siehe roter Kasten im Beispiel) mit Hilfe des entsprechenden Menüpunkts und fügen ihn in das Feld CSS-Selektor ein.

Zum anderen direkt im Quellcode:
- Lassen Sie sich den Quellcode der Webseite anzeigen.
- Suchen Sie nach dem Seiten-Element, dessen Aktivierung Sie erfassen wollen.
- Markieren Sie den CSS-Selektor im Quellcode, kopieren ihn und fügen ihn in das Feld CSS-Selektor ein.
Selektor-Events erstellen

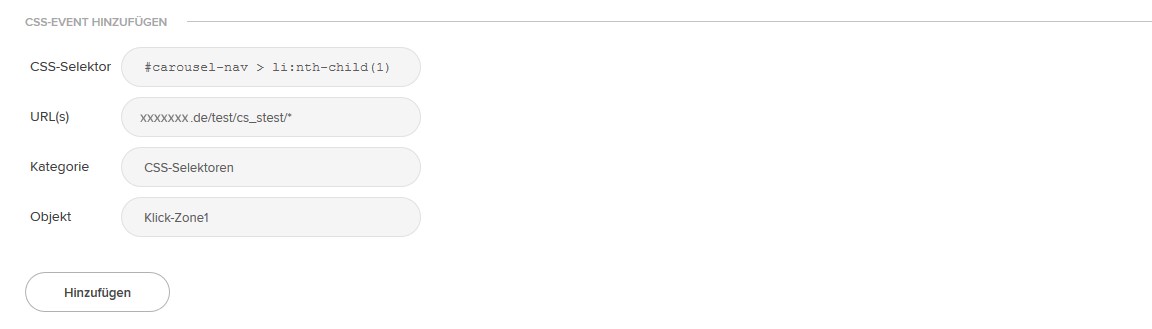
Der Erstellungsprozess eines Selektor-Events umfasst folgende Schritte:
- Eingabe des CSS-SelektorsWählen Sie mit dem CSS-Selektor das Seiten-Element aus, für das ein Klick gemessen werden soll und geben Sie den gewünschten Selektor im Feld CSS-Selektor ein.
Wir empfehlen, den gewünschten Selektor direkt aus dem Quellcode Ihrer Webseite zu kopieren, um bei der Übernahme von komplexeren Selektoren Fehler auszuschließen. - Eingabe einer oder mehrerer URLsDie URL bestimmt, auf welchen Webseiten die Klicks gemessen werden. Sie können hier Wildcards benutzen, um mit einer Angabe mehrere Webseiten zu bestimmen.Beispiel: „https://www.domain.de/angebot/*“ steht für alle Webseiten, deren URL mit „/angebot/“ beginnt.
- Festlegung einer KategorieLegen Sie für jedes Selektor-Event eine Kategorie fest, dem das Selektor-Event zugeordnet werden soll.Zum Beispiel die Kategorie „Formulare“ für Klicks zum Absenden von Formularen.
- Angabe einer ObjektbezeichnungGeben Sie im Feld Objekt eine eindeutige Bezeichnung für die Events ein, die mit einem CSS-Selektor ausgelöst werden.
Selektor-Events ändern oder entfernen
Um ein Selektor-Event zu ändern, ist eine Neuanlage notwendig. Sie können die Selektoren und URL vor dem Löschen einfach markieren und über die Zwischenablage in ein neues Event einfügen.

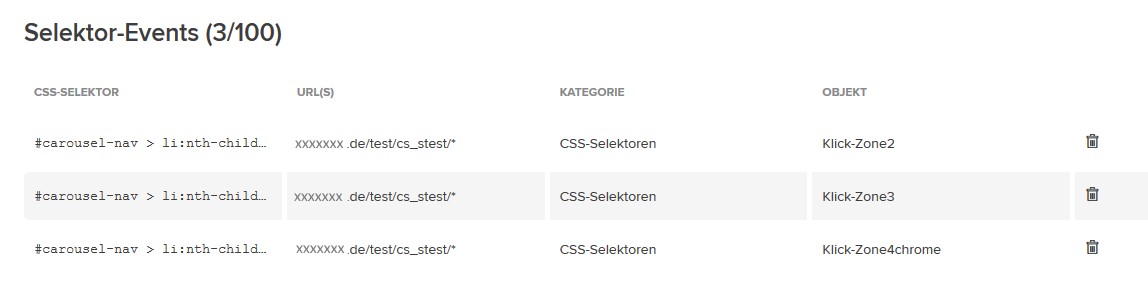
Durch Klick auf das Löschen Ikon können Sie Selektor-Events entfernen.